Build Seamless Business Automations with Workflow Apps

Workflow Apps combines three of our builder tools in one place: our page editor, data tables, and recipe builder. This gives you the power to create complete end-to-end business automations quickly, and without a line of code. Well-defined multi-step workflows such as request and approval chains (e.g. access requests, customer or supplier onboarding, or employee on/off-boarding) are all great use cases for Workflow Apps.
Where We’re Going
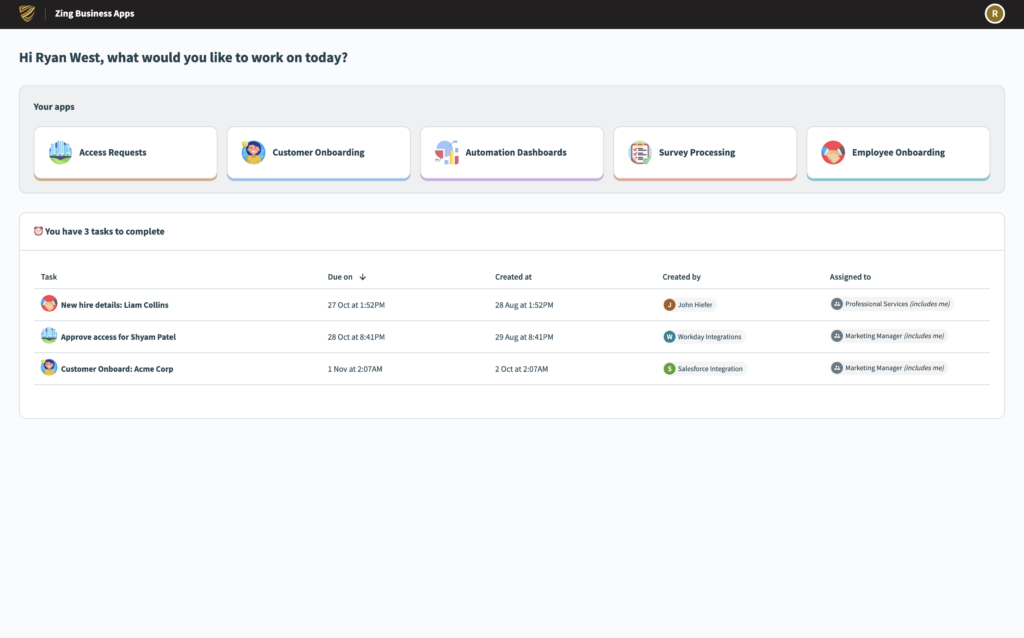
Before we get started building our workflow app, let’s take a look at a finished product to understand our end goal. Each workspace has one app portal that hosts all of the workflow apps created in that space.
Both access and branding can be controlled at the portal and application level. We can style our portal and individual applications to match our company wide branding. Then we can control which users have access to the portal, as well as what applications they have access to with users and groups.
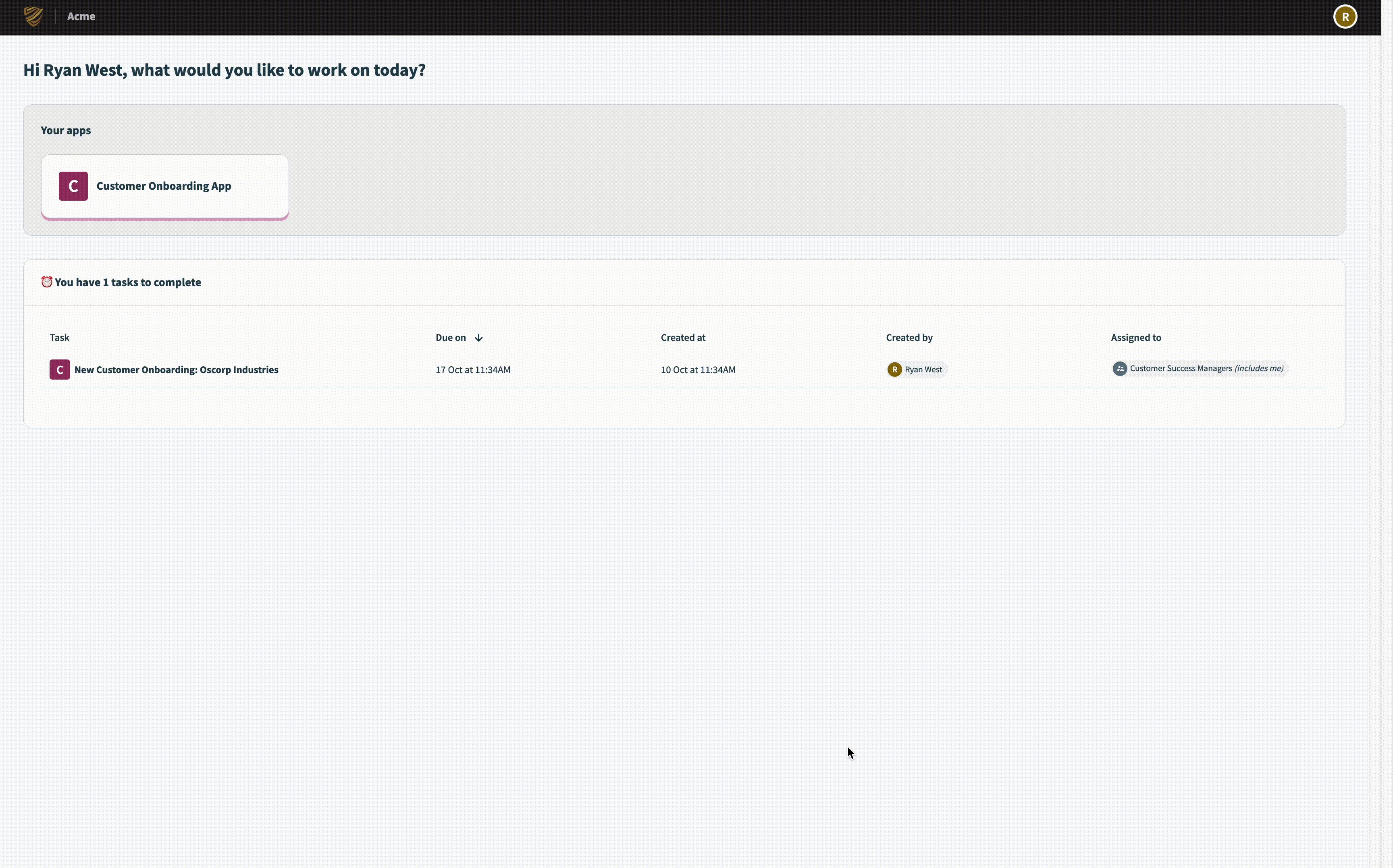
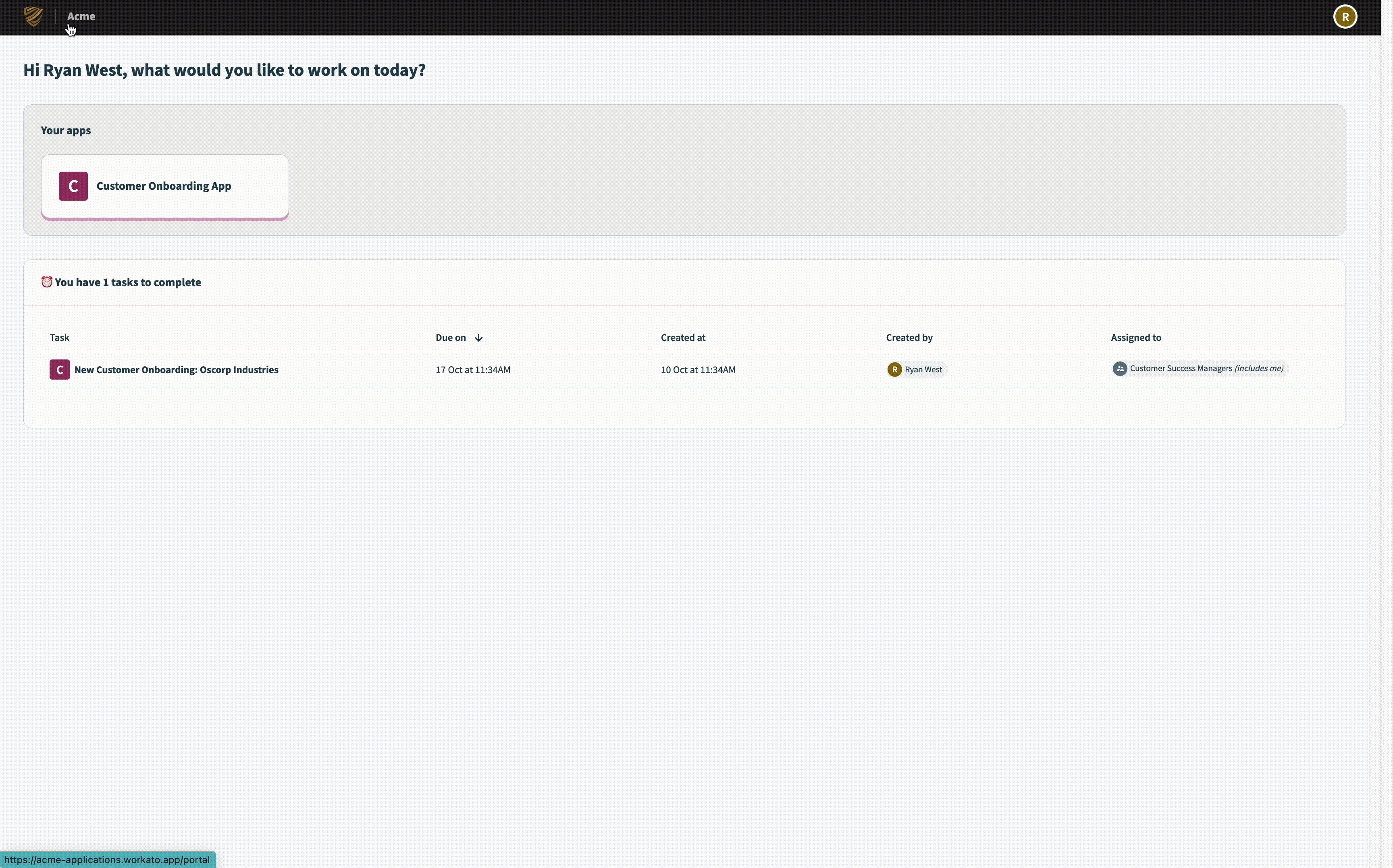
From the portal, business users can see all of the workflow applications they have access to, as well as all pending tasks that are assigned to them. They can click into their application of interest and create a new request.
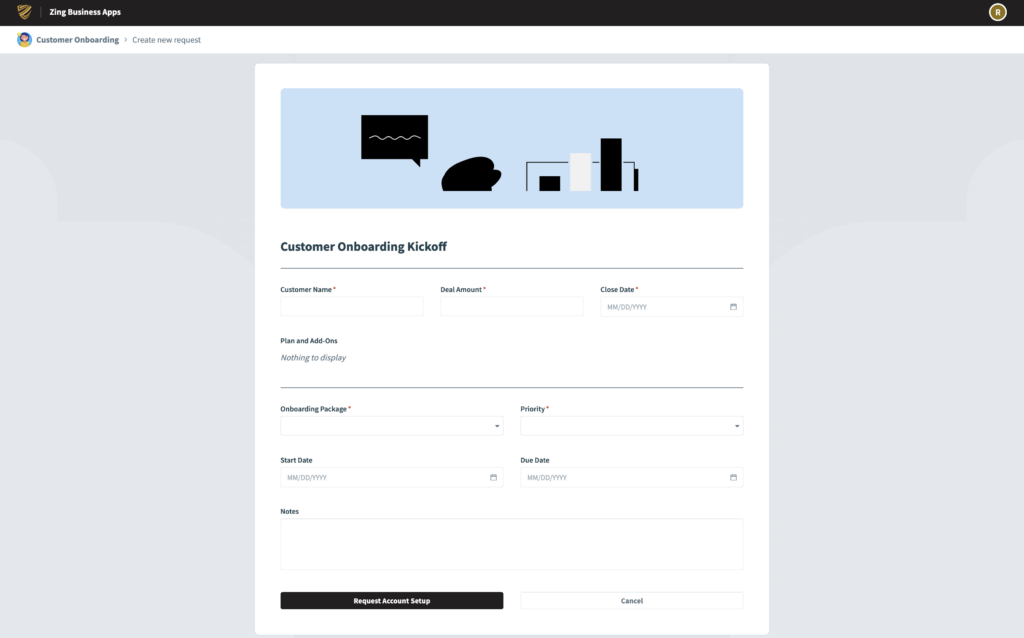
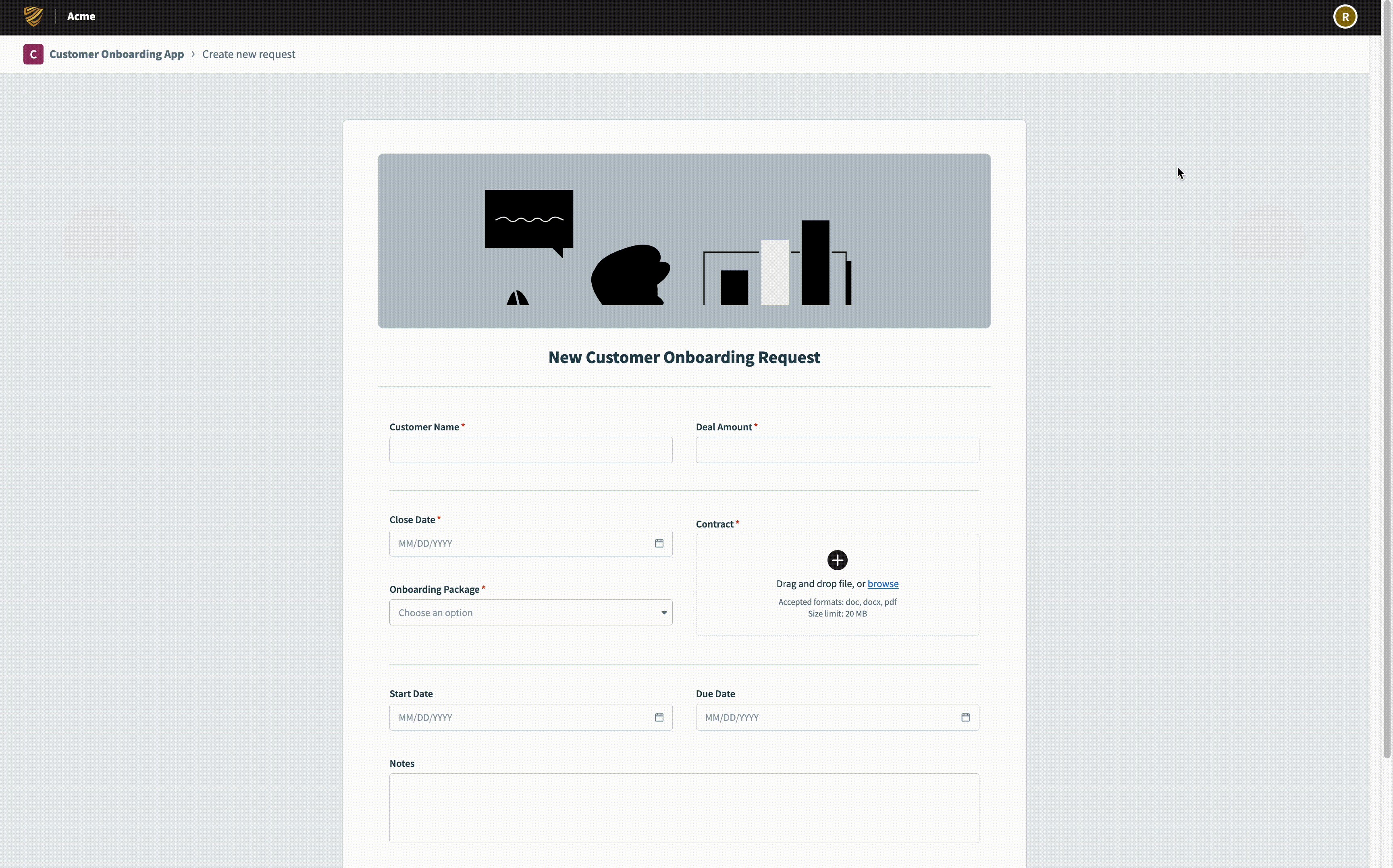
This will bring them to the new request page created for this application so they can input the data to kick off this process. The data entered here will be stored in a Workato data table and can be used to automate subsequent tasks in the process like creating a ticket in another system, automatically creating a customer account, or sending email notifications.
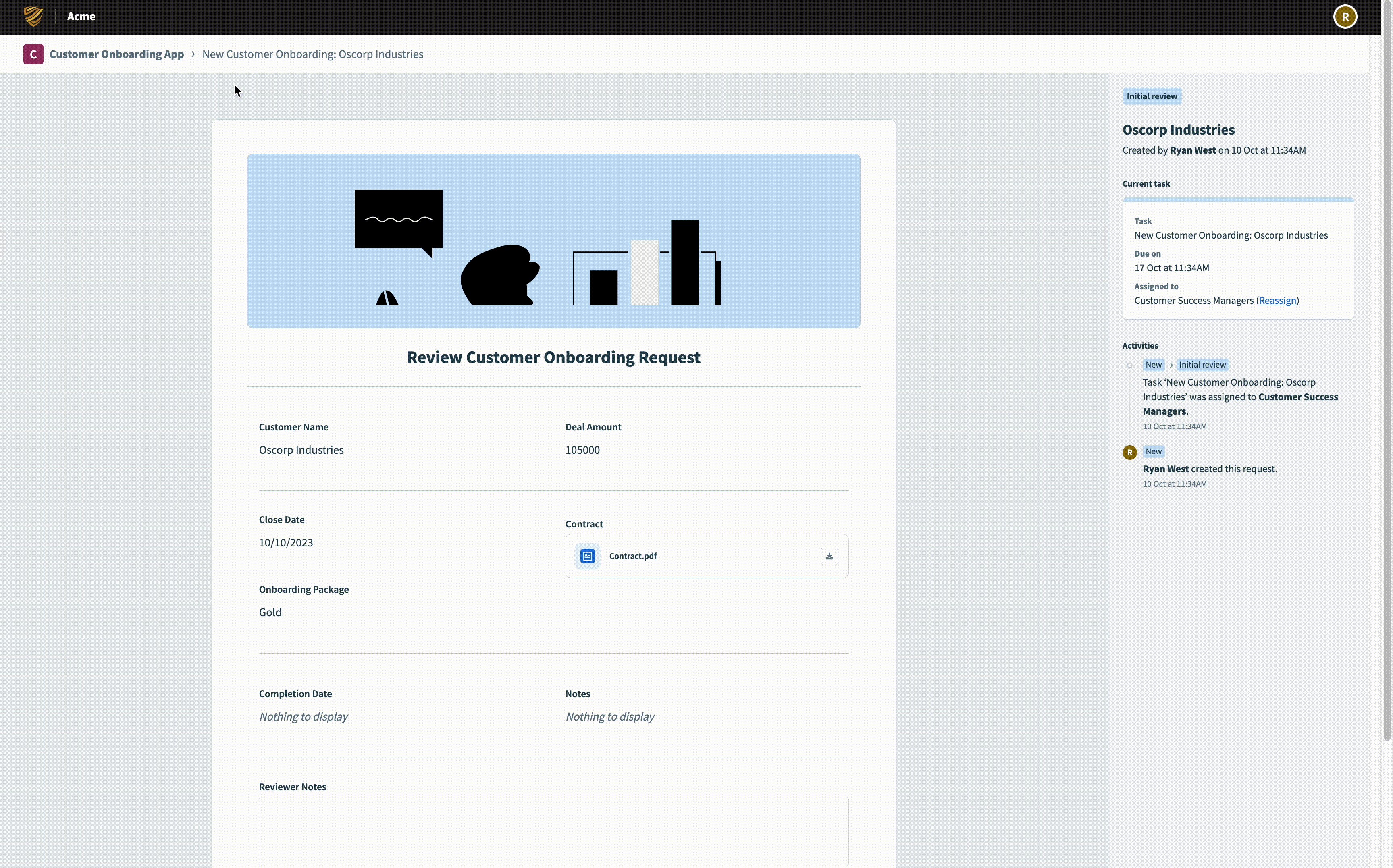
Alternatively, users can select one of their pending tasks to be brought to the page associated with that stage of the request.
From here they can see the previous activities associated with a task, input additional information, and approve a request to move it to its next stage.
Workflow Apps allows users to collaborate on complex multi-step workflows from one unified portal. Let’s jump into a new workspace and see how you can go from a blank project to a functioning workflow application in a matter of minutes, not hours or days.
Getting started
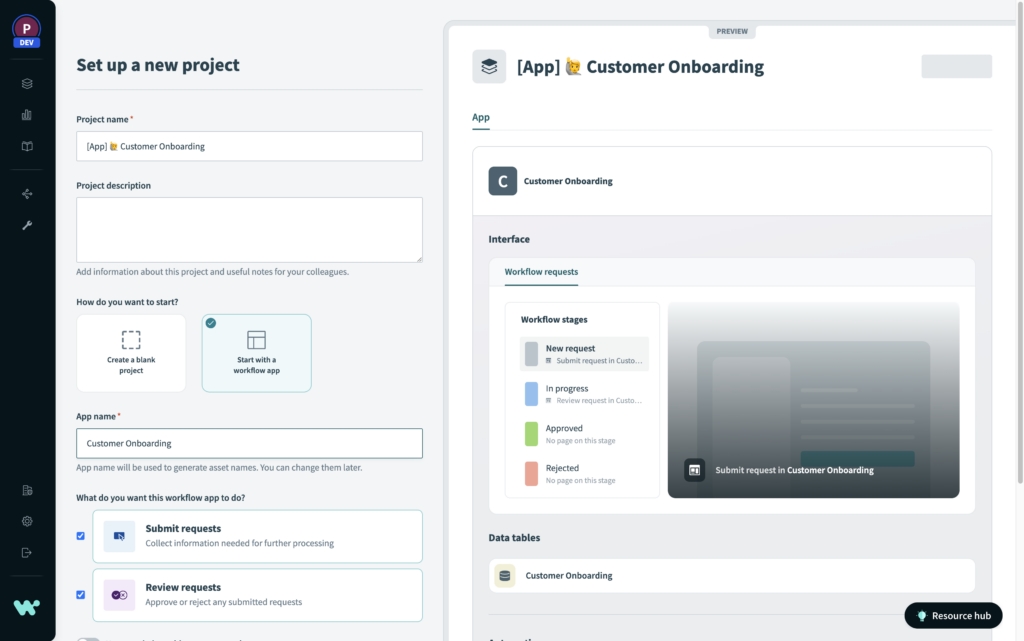
In this post we are going to create a customer onboarding use case that receives customer data from Salesforce and prompts the CSM (customer success manager) to confirm account details before creating the relevant tickets in our product operations teams Jira. First things first, we are going to create a new project for our app. Select the plus icon to create a new project, and in the pop-up window select Start with a workflow app. Now you can give your application and project a name, as well as select whether this project will involve submitting or reviewing requests. Based on your selections, you’ll see a preview of your application on the right.
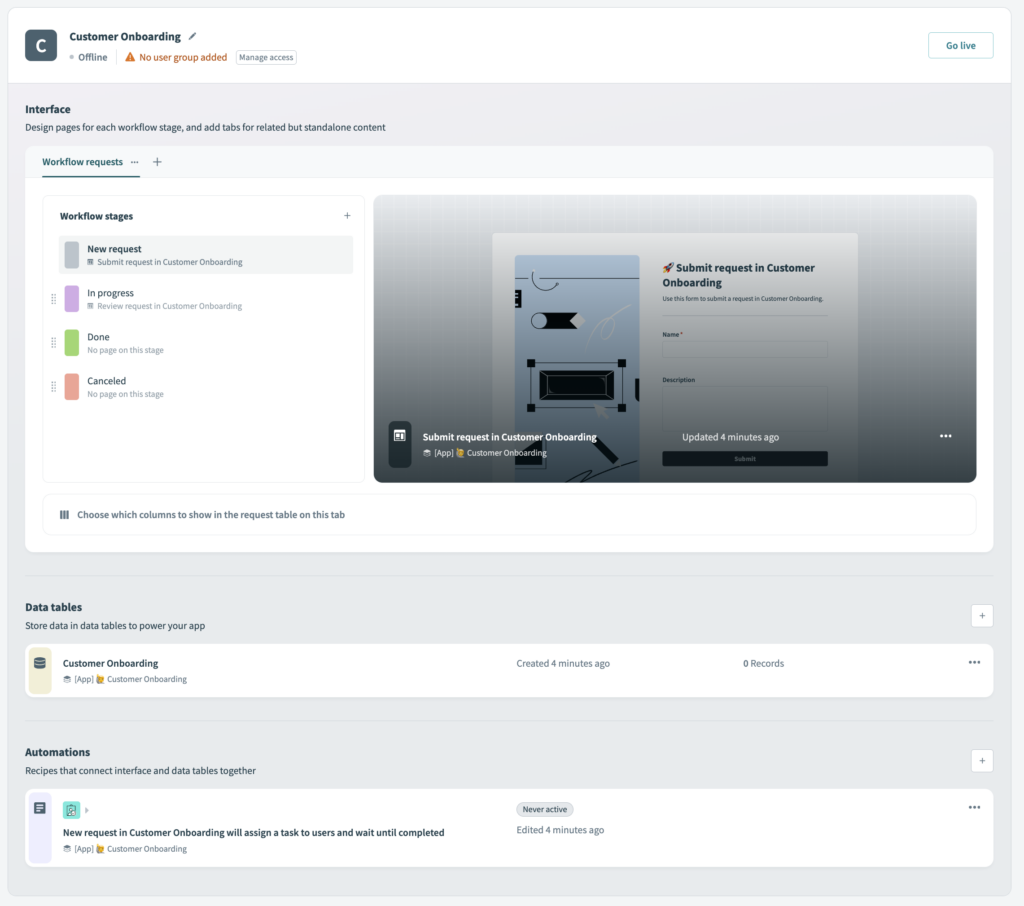
In our case, we will have both submission and review steps so leave those checked and select Create project. This brings us to our application where we can see the assets that were generated for us.
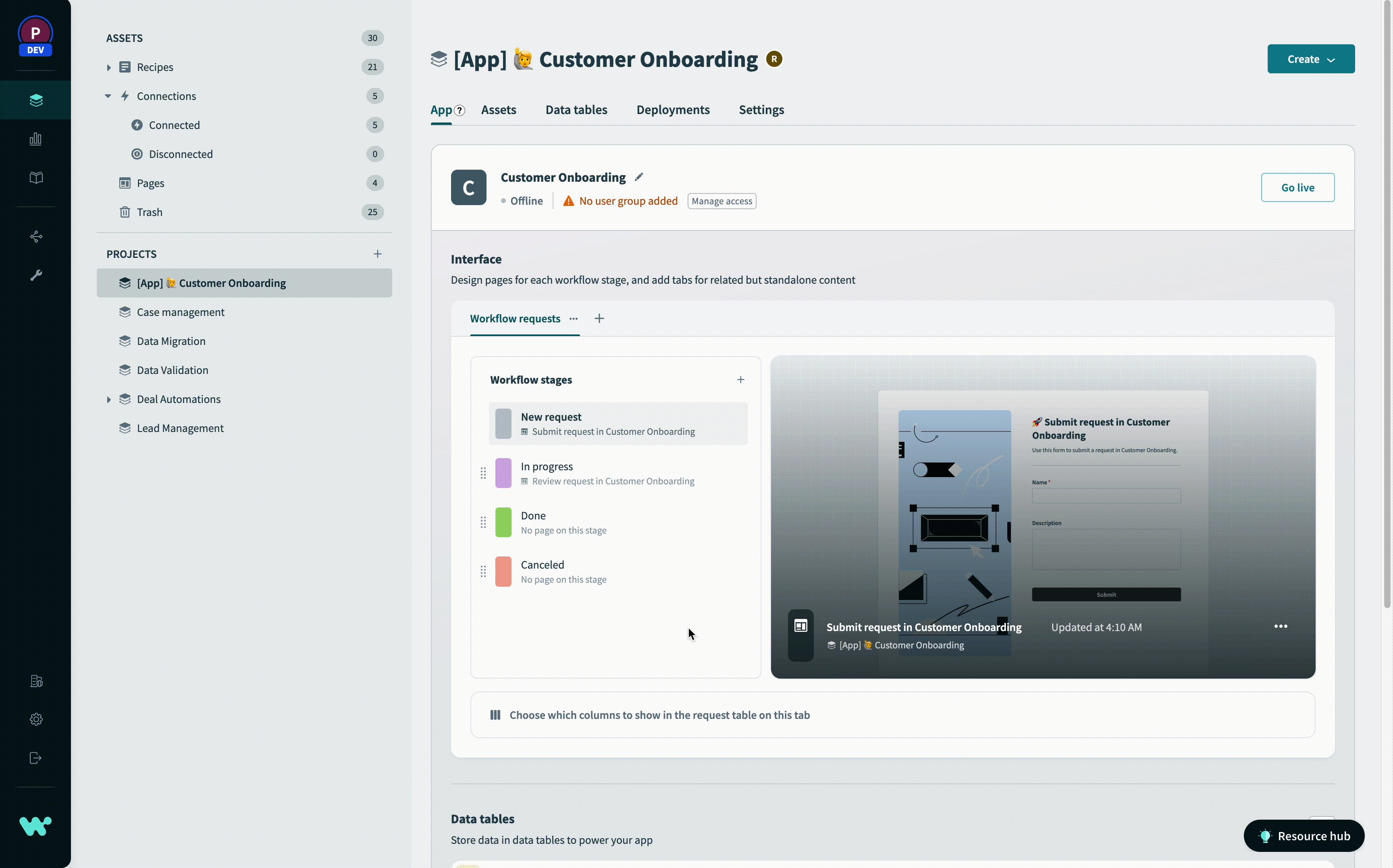
Based on our selections during the creation step, we are presented with a workflow with four stages: new request, in progress, done, and canceled. You’ll notice that there are two pages created as well, one for submitting new requests tied to the new request stage, and one for reviewing those requests tied to the in progress stage.
Additionally, we are presented with one data table to store all of our requests and a recipe to move requests between stages based on actions taken in our pages.
Managing your Workflow Stages
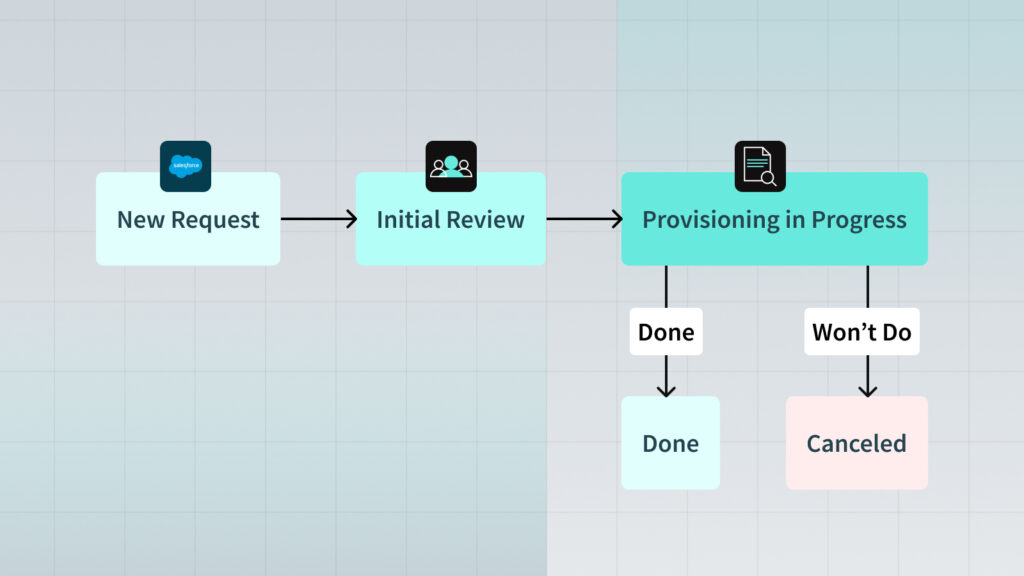
Before we start editing this new application, we need to understand our use case. In this customer onboarding process, we want to do the following:
- New requests come in from Salesforce with critical deal information like customer name, deal amount, close date, etc.
- These initial requests are reviewed by the CSM team to ensure the integrity of the data
- After review, the request is routed to our provisioning team. Since they work in Jira, we want to create a Jira task with subtasks for them to complete.
- When the Jira task is marked as either done or won’t do, we want to move the task to either done or canceled to keep the CSM team updated.
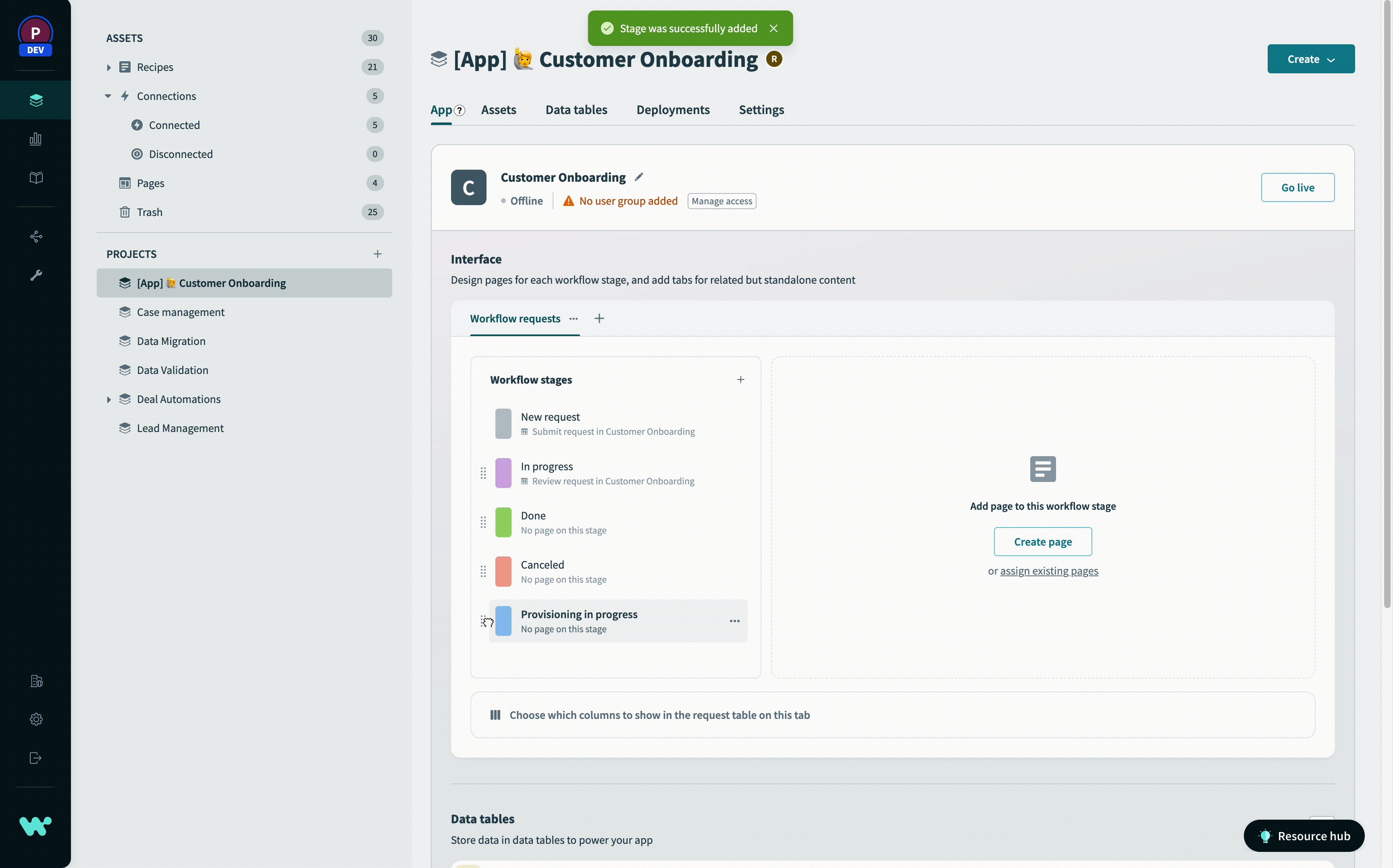
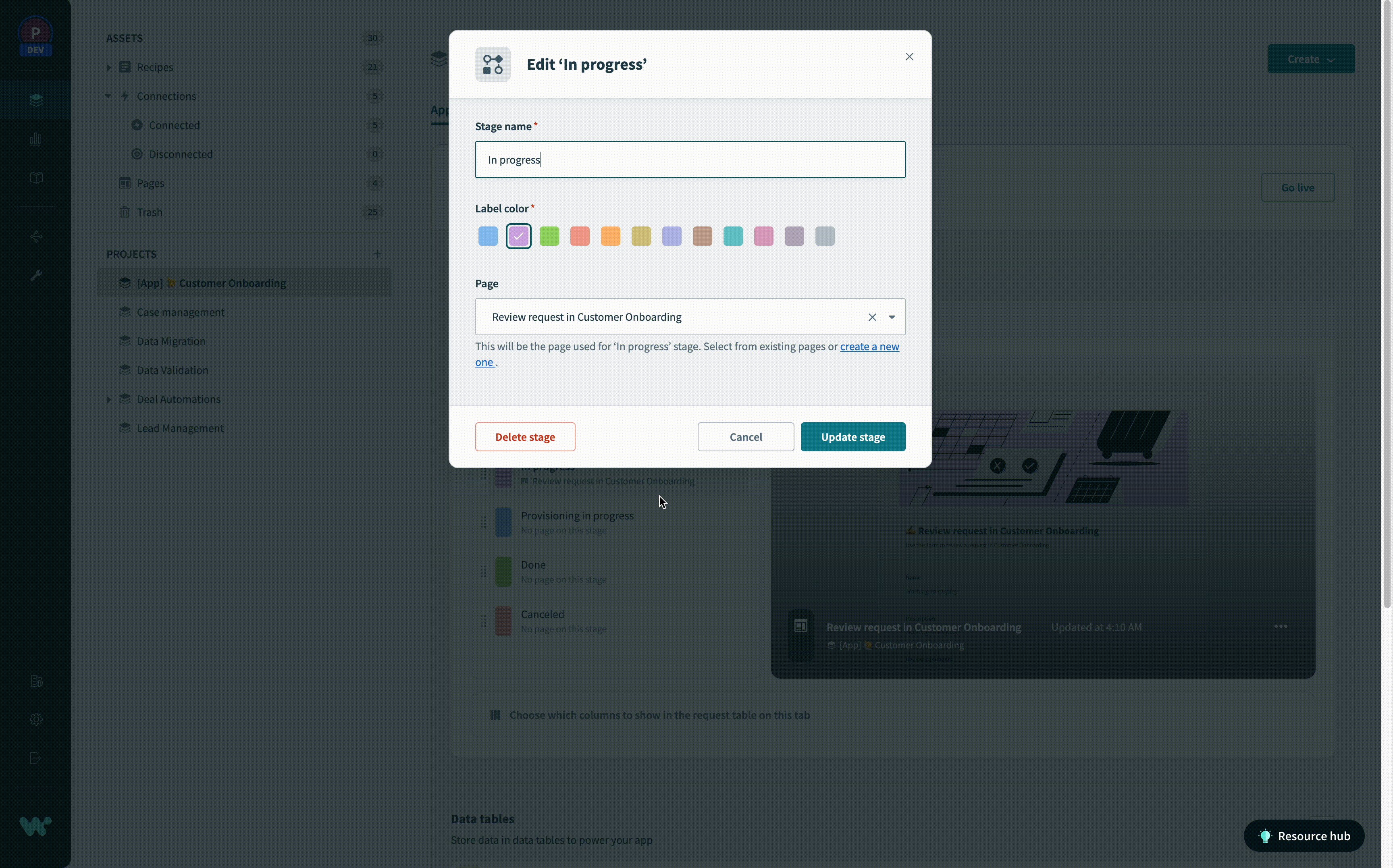
To accommodate this workflow, we can add a new stage named provisioning in progress and rename our in progress stage to initial review.
With our stages in place, let’s move on to updating our pages.
Creating a Delightful User Interface with Workato Pages
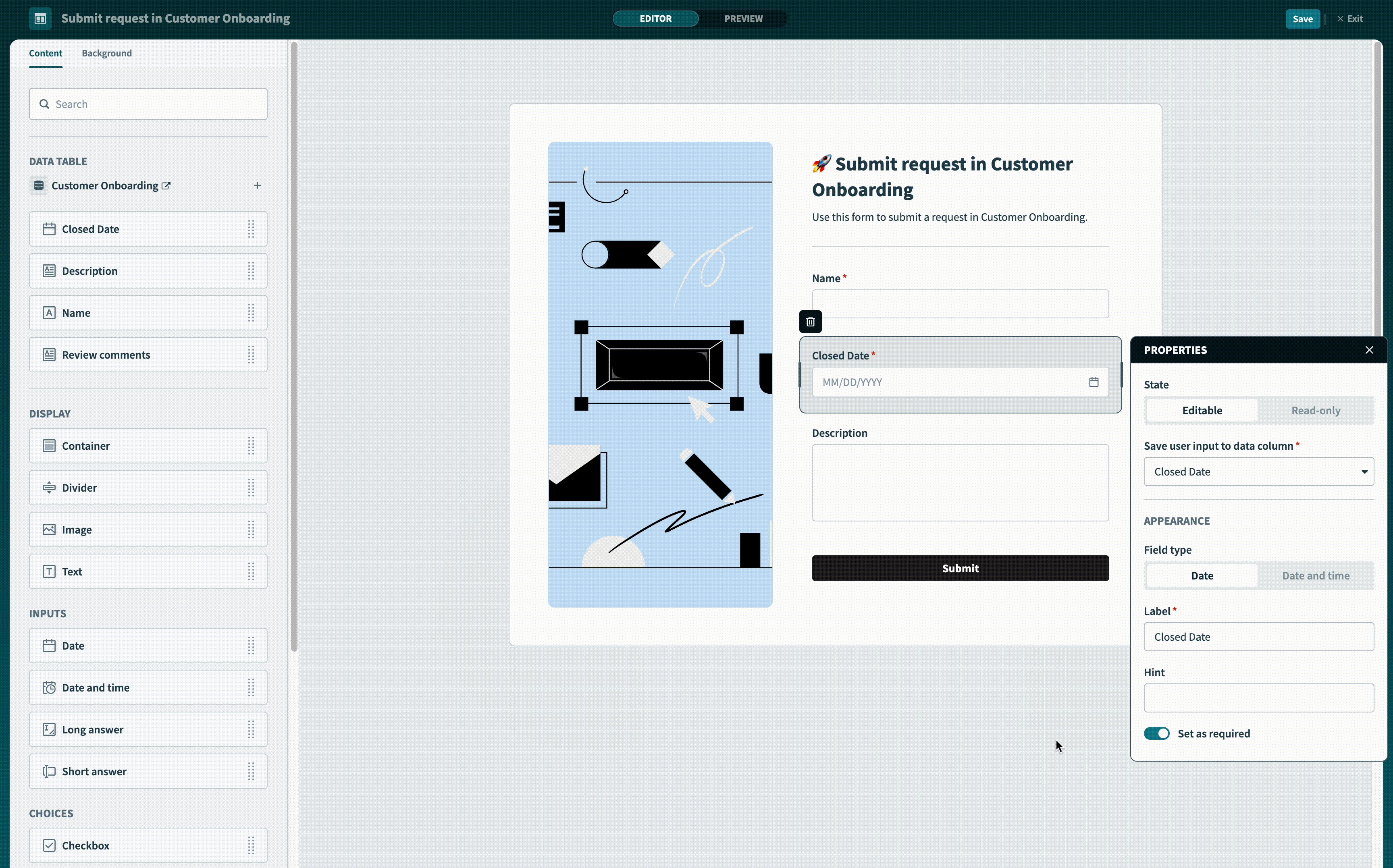
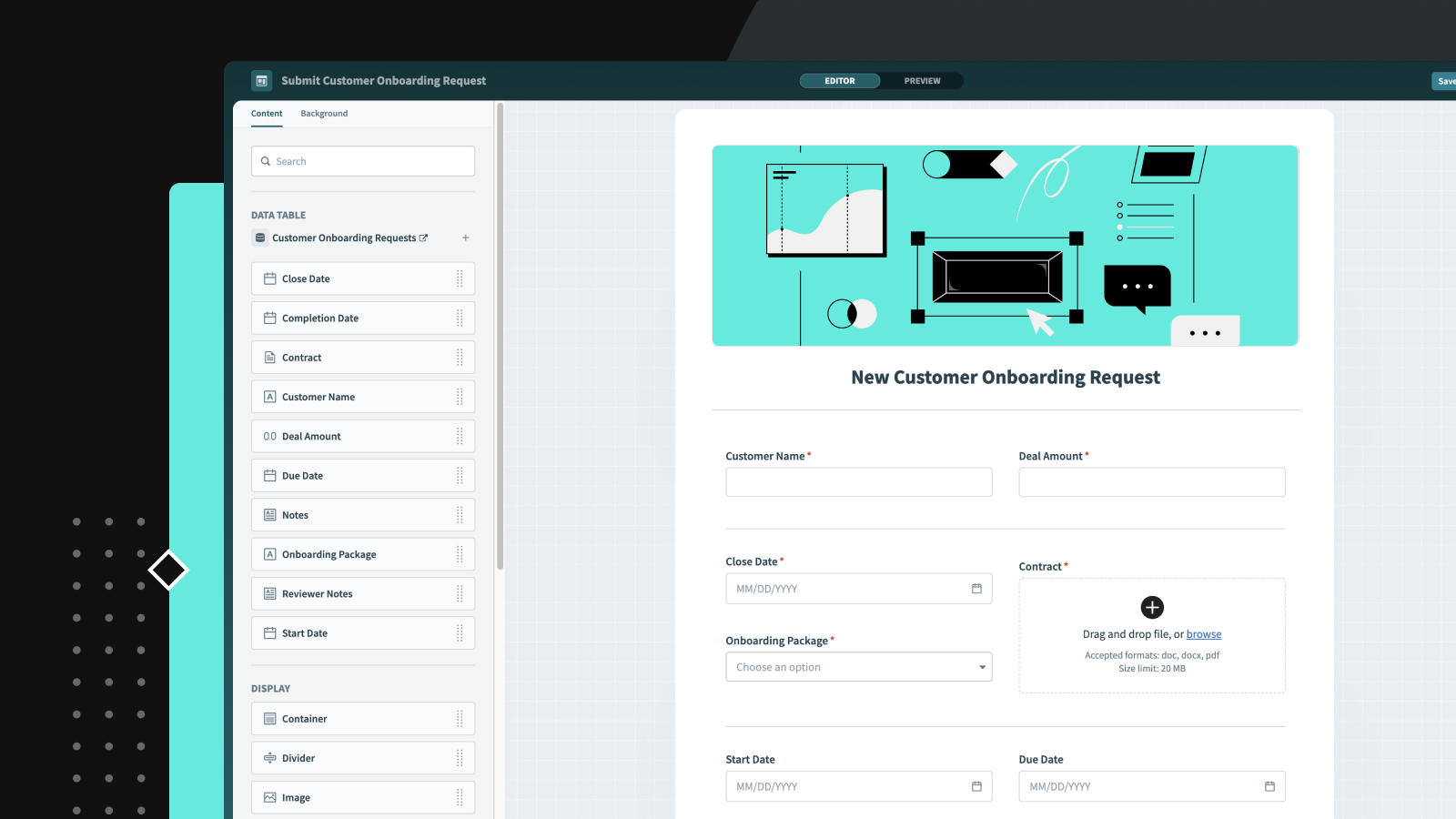
Starting with the new request page, we can open a page for editing by selecting the stage and clicking the page preview that shows up to the right. From here, we can use the WYSIWYG (What You See Is What You Get) page creator to create a form with the exact fields we need. To create a new closed date field, we can drag-and-drop the date input into our form.
After adding a new element, you’ll notice the properties menu is automatically opened. In this menu, you’ll be able to set the attributes that control this element like the label, the field appearance, and whether the field is required. We can even add a new column to our existing data table to store the value of this input with just a few clicks.
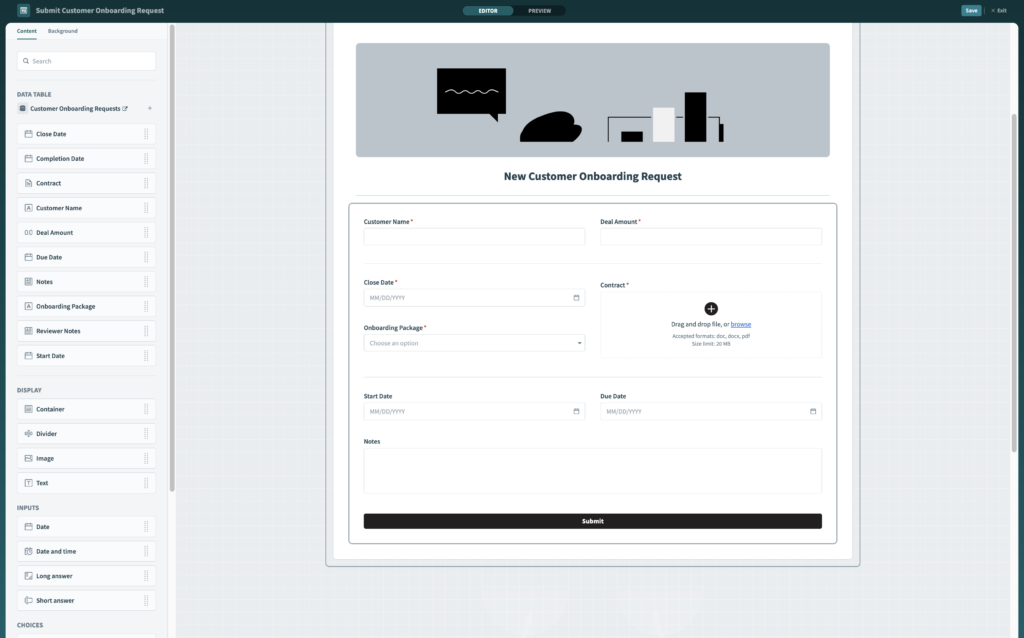
With just a few minutes of editing, we have a responsive form with all of the relevant fields our provisioning team will need to get to work on this request on web or on mobile.
Storing Application Data with Data Tables
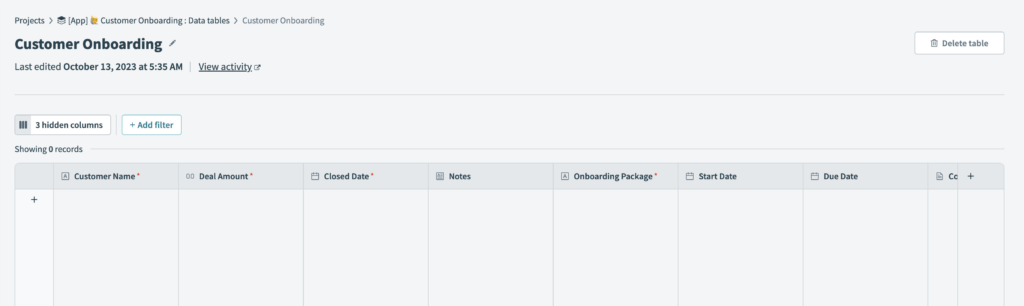
Navigating to our application data table, we can see all of the columns we created while making our new request form.
From here we can add new columns, add new records, or modify existing records. This approach to data management gives us the flexibility to modify our schema as we develop our workflow. If we need other contextual information for our workflow, we can create a new table to hold that information. Each data table we create can support up to 50 columns with up to one million rows of data.
Controlling your Application Flow with Recipes
Now that we have our user interface and data squared away, we can use the familiar recipe builder to create the logic that ties everything together. For our example, we are going to create three recipes:
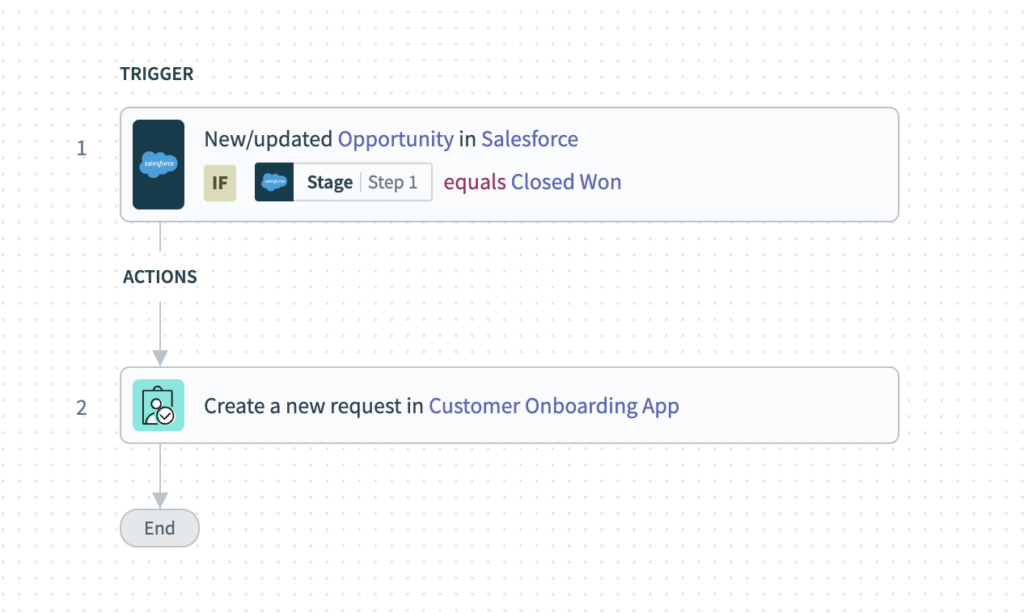
1. When a Salesforce opportunity closes, create a customer onboarding request.
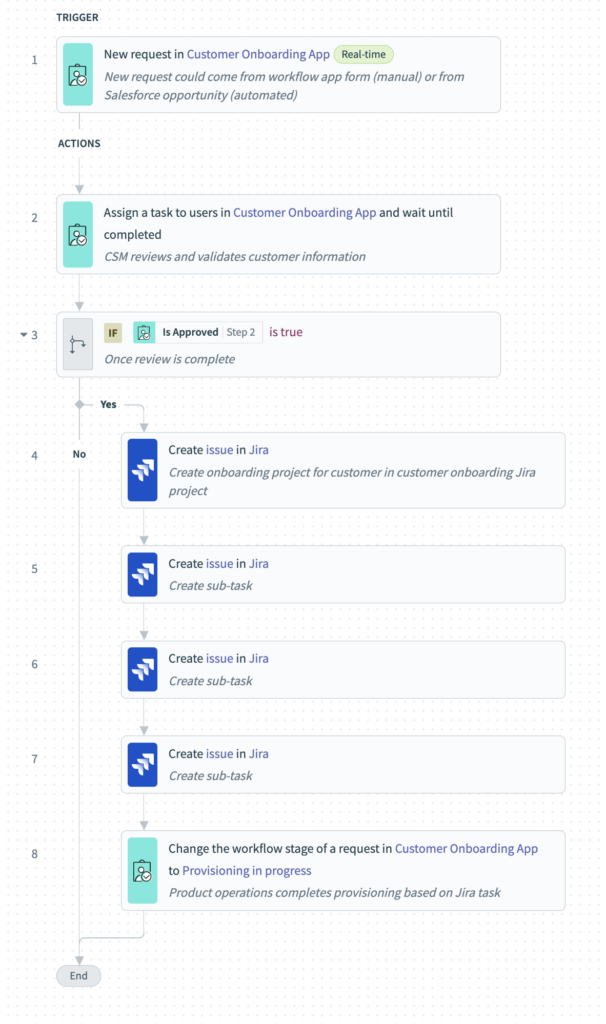
2. When a new customer onboarding request is created, assign it to the CSM team for review. After they’ve reviewed, create the relevant Jira tickets for the provisioning team and update the request’s the status to provisioning in progress.
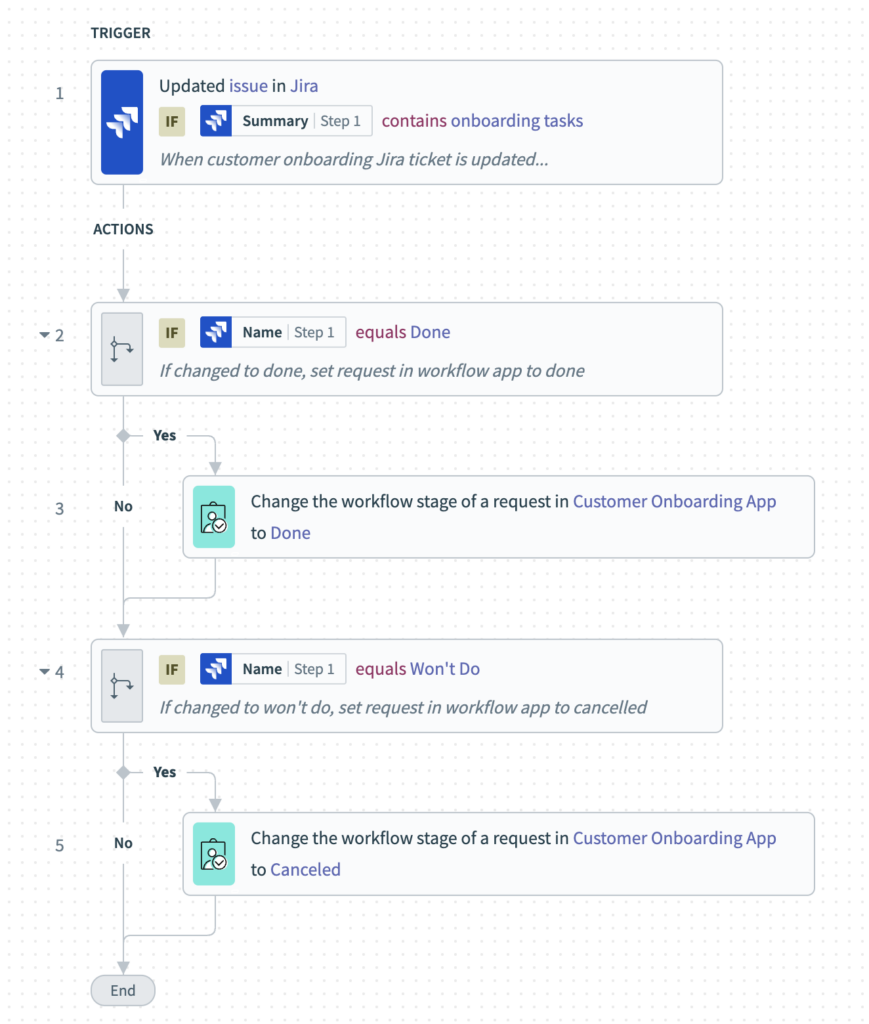
3. When a customer onboarding ticket in the provisioning team’s Jira instance is moved to a closed status, update the request’s status.
Using the new Workflow Apps connector, you can create a new request, assign it to a user for review, and wait before moving on to the next steps in your automation. This allows you to seamlessly combine automated business logic with manual human validation to move your workflow through each stage of its lifecycle.
Launching your Application
After starting our recipes, we can return to the app screen to launch our application. First, we want to click Manage access and ensure that the correct groups have access to our application.
Now, all that’s left is to click Go live and then click Go to app to check out our new application!
Our new workflow application is hosted in our branded application portal that is hosted and operated by Workato. We don’t have to worry about hosting, scaling, domain management, or any of the other headaches that come with launching an application.
This single application portal will host all of the workflow applications across our workspace, so users can kick off a new request or review their pending tasks across multiple applications all from one central portal.
That concludes this hands on look at Workflow Apps, but stay tuned for other content covering exciting new workflow examples and a more in depth look at managing your business users experience!