Build beautiful, functional no-code bots with Workbot and MS Teams

Messenger bots bring speed and consistency to all parts of your business by centralizing where you work. Instead of stumbling through the cumbersome UIs of legacy SaaS platforms, bots let your team access and act on information directly from your messaging platform. Using a low-code/no-code bot framework like Workato’s Workbot even lets you automate complex workflows across multiple apps.
However, creating the rich, detailed messages you need for a great bot experience can be a major challenge. This is especially true if you’re not a developer. For example, MS Teams Adaptive Cards feature requires you to write long and complex JSON specifications to describe the message you want to send. If you don’t want to write JSON, you’re limited to a restrictive set of templates. These pre-built templates won’t exactly fit your needs and can’t handle complex, dynamic content.
With Adaptive Card Blocks for MS Teams, you can have it both ways, with a best-in-class visual interface for building your message. You get all the features of Adaptive Cards, without writing code.
Simple, yet stylish
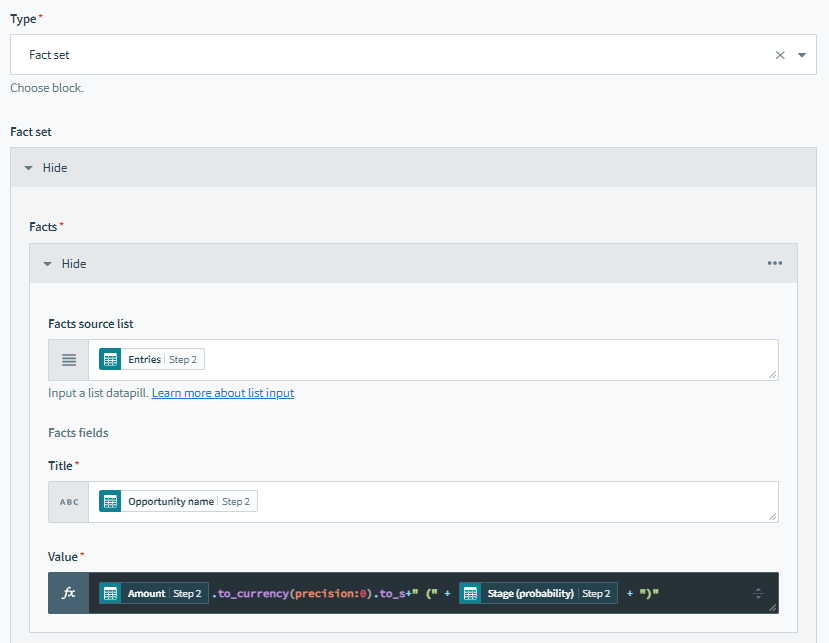
Easily create and style the content of your messages with the UI kit. Choose from simple and readable content components like fact sets, text blocks, and thumbnail images. Set your preferred alignment, column width and text sizes. Additionally, you can set up repeat blocks of content for working with dynamic lists.
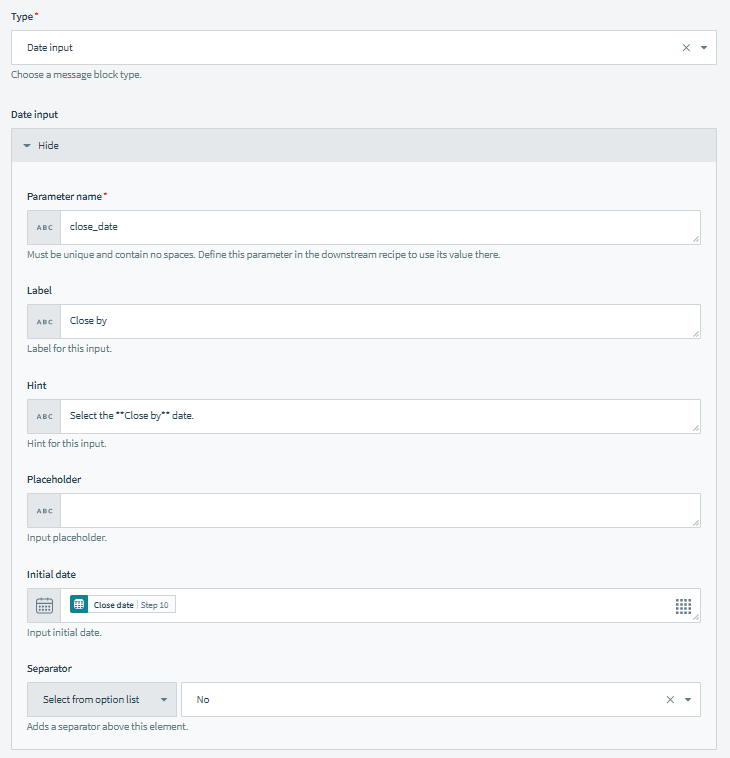
Capture user input
Messages can both display information and collect and pass parameters back to Workato. You don’t need to launch a task module to collect user input. In addition, you can update dynamic messages whenever you capture new user input, so they always display the most up-to-date information.
Capture any kind of input you need with a simple interface to create:
- Dropdown lists and radio buttons for selecting from options
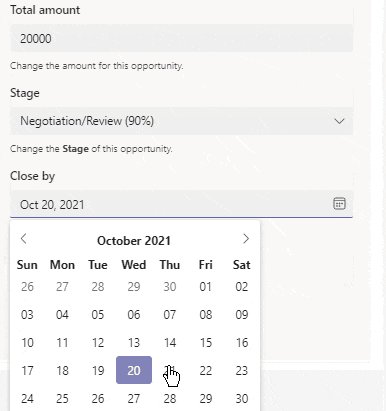
- Calendar for dates
- Checkboxes for true/false
- Buttons for actions
- Text input
Use Cases
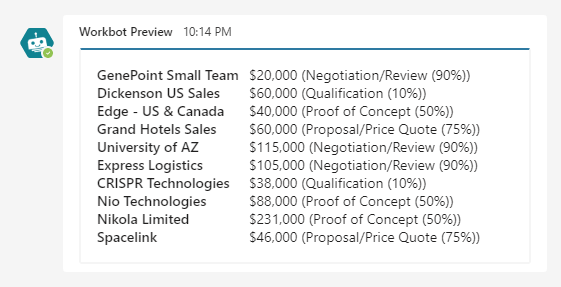
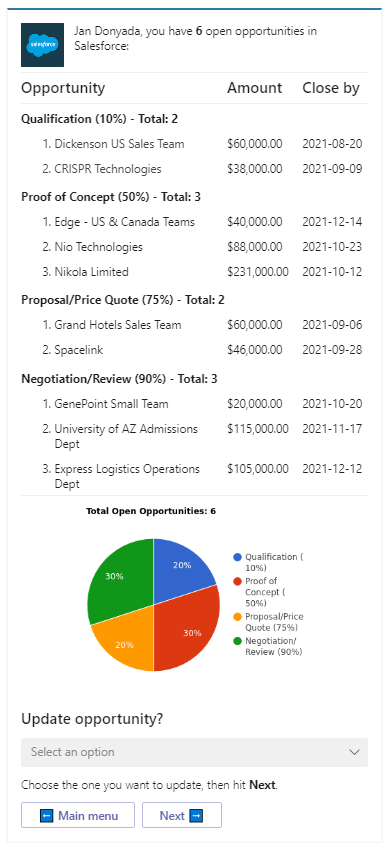
Summarize open opportunities in rich detail
Create table-like views that combine both static and dynamic elements. For example, message summaries and table headers can be static elements, with the content of the table generated dynamically by listing opportunities for an individual seller, sorted by deal stage. You can also include dynamically created images, like charts.
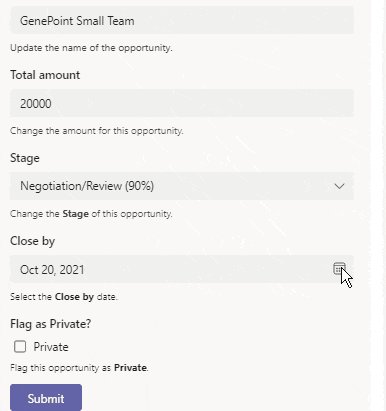
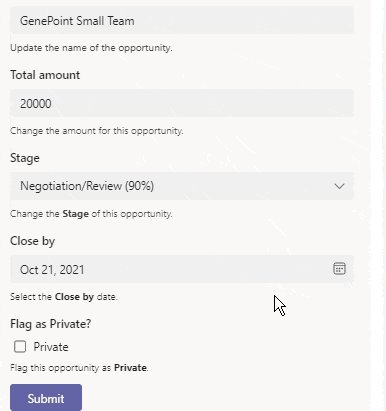
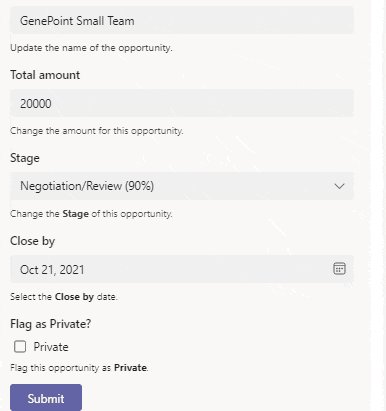
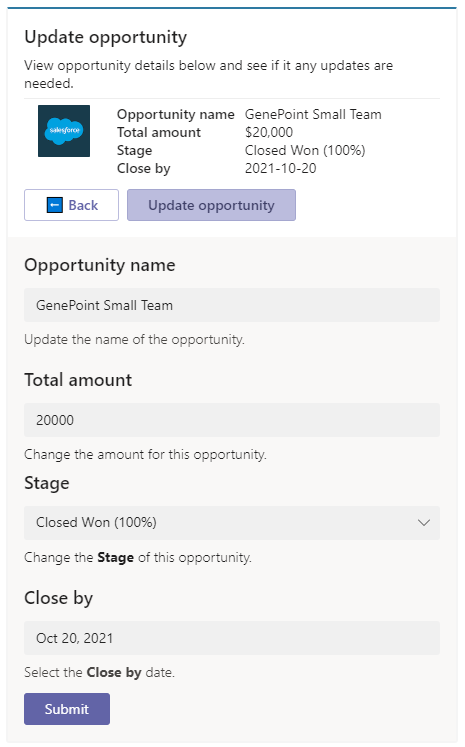
Build actionable messages
Let your users act on the information in a message. For example, you can update an opportunity in Salesforce directly from the message, without ever having to open Salesforce. In the example above, a message opens a form to update an Opportunity, with the fields pre-filled with their original values. When the user makes a change, the original summary message automatically changes to show the updated information.